What is Espresso
Espresso is a native test automation tooling developed by Google for Android UI Tests. Espresso is open-source, very stable, and there are many frameworks that have been developed around Espresso. The Espresso testing framework, provided by the Android Testing Support Library, provides APIs for
writing UI tests to simulate user interactions within a single target app. Page Object Model (POM)
The main idea behind the Page Object Model (POM) design pattern, is to create an object repository for the pages in the application, which will then be used in the tests. In other words, instead of including the page elements and the test code together within the test, we separate them into 2 different entities: the pages and the test scenarios. Using this concept, each screen in the application will have a corresponding page class. The page classes will identify the elements in the page and contain methods that perform operations on these page elements.
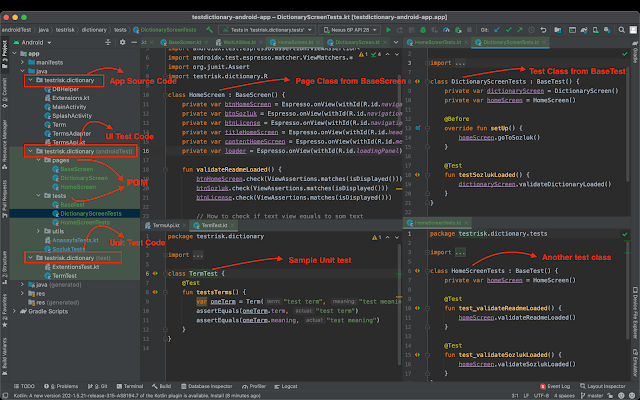
This framework adopts the POM design pattern and is structured as follows:
'Pages' folder
Contains all Page object classes.
These classes represent the actual screens of the application. A Page Object class will contain a series of objects, representing the application screen, and a series of methods, representing the features of that screen.
'Tests' folder:
Contains all test classes or scripts.
These classes define the user flow or end-to-end test scenario by referencing the page object class methods.
'Utilities' folder:
Contains helpers, extensions to the Espresso, and scripts.
How to Write Tests
All page object classes and tests will extend the BasePage or BaseTest, thus inheriting all the base methods. These classes contain common functionality for e.g. setting up the app, terminating the sessions, or initializing page objects.
1. Create the BaseScreen
2. Create a Screen class named as DictionaryScreen by extending the BaseScreen. Define UI elements via the app using the accessibility identifiers of the elements
3. Create the BaseTest. The BaseTest should handle all the basic things for launching, terminating the app also it should include creating basic test objects for writing tests.
4. Create a test class for the dictonary screen named as DictionaryScreenTests by extending the BaseTest and calling them for the test steps. Test setup should handle all the required actions
Do you want to run these tests in your local and have experience with Espresso for UI tests, Junit test for unit tests, and also overall Android app structure then you are good to go with my repo here: testdictionary-android-app.